|
|

|
|
|
|
Приветствую Вас Гость | RSS |

|
Уроки фотошоп
| |
| Rosa_G |
Дата: Среда, 22-Июля-2009, 20:00:33 | Сообщение # 1 |

Сообщений: 1025
|
Здесь будем выкладывать туториалы по фотошопу
Всех новичков прошу ознакомиться с правилами форума, которые находятся здесь
Моё творчество |
|
| |
| Rosa_G |
Дата: Суббота, 29-Августа-2009, 11:24:11 | Сообщение # 2 |

Сообщений: 1025
|
Туториал по созданию своей кисти. Для начала, у Вас есть два варианта: Вы можете нарисовать какую-либо форму самостоятельно и превратить её в кисть, либо открыть готовую. В обоих случаях технология используется одна и та же, поэтому рассмотрим только вариант создания кисти из готовой формы, так как он предполагает большее количество шагов.

Начнем с советов: Медвежонок Тэдди
1. Рисунок-заготовка, желательно, должна быть черно-белой (т.е. в серых тонах) и на белом фоне, для того чтобы яснее представлять как будет выглядеть Ваша кисть. Но можно использовать и цветной рисунок, который нужно будет перевести в режим "Grayscale" (подробности чуть позже).
2. Края Вашей заготовки для кисти должны быть довольно резкими, так как белый цвет убирается.
3. Размер кисти может быть до 1024 х 1024 пикселей.
4. Все кисти, которые Вы создадите в Photoshop, можно использовать и в ImageReady. Итак, пожалуй, начнем. Помогать нам будет медвежонок Тэдди. Открываем картинку-заготовку для нашей новой кисти. Это будет Фотография Тедди. Мы видим, что медвежонок находится на светлом фоне (п.1), и это упрощает нам задачу. Если бы фон был не светлым, а например там был лес, тогда его пришлось бы нам убирать. Как это сделать?
В Photoshop есть много способов и самый простой из них - это инструмент Eraser/Ластик. Воспользуйтесь им, а когда освоите Photoshop, узнаете, что это можно было бы сделать, например, с помощью масок. Далее переводим цветную картинку в режим "Grayscale". Заходим в меню: Image/Изображение -> Mode/Режим -> Grayscale/Градации серого (п.2).

Наш медвежонок стал черно-белым (п.3). Примерно так он будет выглядеть в качестве кисти. Далее идём в пункт меню: Edit/Редактирование/Правка -> Define brush present/Определить кисть/Определить установки кисти и в предложенном окне задаем название будущей кисточки (п.4).

Она сохранится в текущем открытом наборе кистей в самом низу (п.5). Чтобы увидеть её там - выберите инструмент Brush/Кисть и откройте просмотр кистей. Таким же образом создайте и других медвежат. Далее нам нужно сохранить новый набор, а вначале, удалим все кисти (п.6) из стандартного набора (естественно, оставив нашего Тэдди).

После чего нажимаем треугольничек в окружности (п.7) и выбираем пункт Save Brushes/Сохранить кисти. Назовём наш новый набор "Косолапые мишки".
Всё! Поздравляю Вас, Вы только что сделали и сохранили свой набор кистей.
Всех новичков прошу ознакомиться с правилами форума, которые находятся здесь
Моё творчество |
|
| |
| Rosa_G |
Дата: Понедельник, 07-Сентября-2009, 14:24:44 | Сообщение # 3 |

Сообщений: 1025
|
Создаем аватар в Фотошопе Аватар — картинка размером 100×100 (120×120, 80×80, 64×64 и др.), которую обычно используют на форуме, блоге или дневнике в своем профиле в качестве юзерпика. Аватары бывают статическими (без анимации) и анимированными. Для создания аватар лучше всего использовать PhotoShop (для статических) и ImageReady (для анимированных). Создание аватарки (фотошоп) Откройте изображение, из которого собираетесь делать авик:
File> Open> выбор картинки> ok (файл> открыть)
Выберите инструмент «прямоугольная область» (rectangular marquee tool)

С нажатой клавишей Shift выделите этим инструментом нужную область вашего изображения для будущего аватара

Если выделенная область немного сдвинулась, ее можно легко передвинуть мышкой (не забудьте отпустить клавишу Shift)

Выбирайте в меню: Image> Crop и выделенный фрагмент вашего изображения вырежется. (Или жмем: Ctrl+C> Ctrl+N> Ok> Ctrl+V, но это будет чуточку дольше)

Далее уменьшаем размер нашей аватарки: Image> Size> 100 (вводим цифру)> Ok.

Аватар готов! Осталось сохранить его: File> Save as...
Чтобы атарка весила как можно меньше и при этом не потеряла качество, жмите:
File> Save for Web. Посмотрите там разные варианты: gif/jpg, количество цветов — colors (64, 128, 256...) и, собственно, размер будущей аватары. Выберите оптимальный вариант и жмите Save. Автор урока - Доступно только для пользователей
Всех новичков прошу ознакомиться с правилами форума, которые находятся здесь
Моё творчество |
|
| |
| Rosa_G |
Дата: Понедельник, 07-Сентября-2009, 14:28:44 | Сообщение # 4 |

Сообщений: 1025
|
Создание рамок на аватарах 1-ый способ
Можно выбрать любую кисточку, задать ей цвет, выбрать нужную форму и после чего просто «проехать» с нажатой клавишей Shift по краям аватары (4 стороны). 2-ой способ (быстрый)
Выделите аватар прямоугольной областью (как мы делали в первом уроке)> жмите првую кнопку по выделенному изображению> Stroke. Откроется окно, в котром нужно задать цвет будущей рамки (кликните по цветному квадрату палитры в этом окне) и толщину линии в пикселях. Я выбрала 1px. Жмем OK и смотрим, что получилось:
 Рамочки из пунктиров или точек
Выберите кисть и ее цвет. Я выбрала круглую N5
Жмите Toggle the brushes palette:

В открывшемся окне выбираем Brush Tip Shape и двигаем движок Spasing для увеличения расстояния между точками/штрихами, пока не подберем нужный вариант:

Теперь можно проехать по краям нашего аватара с нажатой клавишей Shift

Размер и форму кисточек можно менять:
  Автор урока - Доступно только для пользователей
Всех новичков прошу ознакомиться с правилами форума, которые находятся здесь
Моё творчество |
|
| |
| Rosa_G |
Дата: Вторник, 08-Сентября-2009, 12:53:47 | Сообщение # 5 |

Сообщений: 1025
|
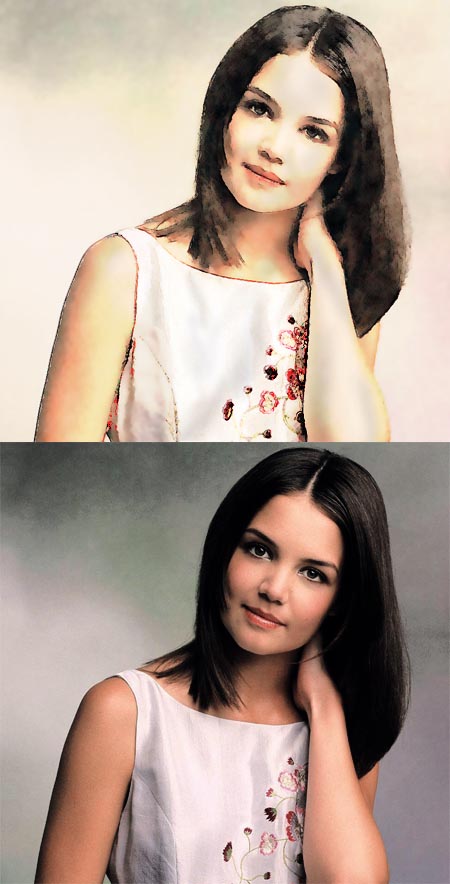
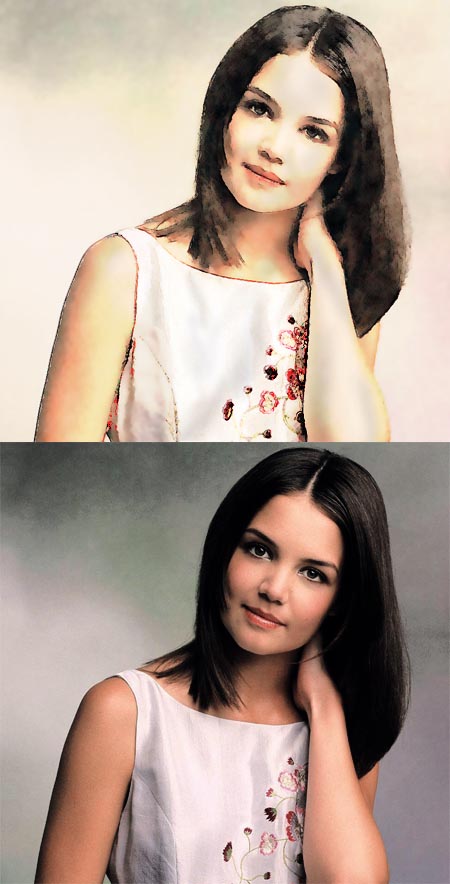
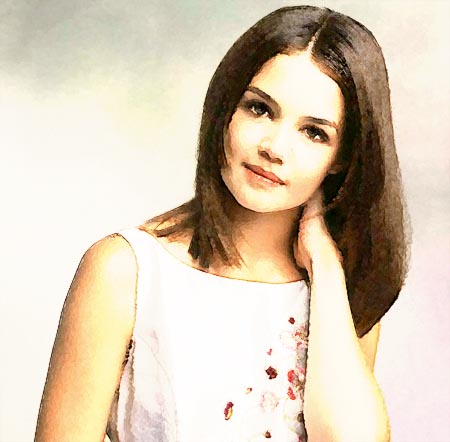
Рисунок без карандаша и кисти Я всегда искренне завидовала белой завистью людям, способным с помощью карандаша и кисти выразить на бумаге окружающий мир, свои чувства и эмоции. Но что делать, если ты не одарён такими способностями, а так хочется создать свой маленький шедевр. В этом уроке я покажу, как с помощью режимов наложения и фильтров из стандартного набора Photoshop сделать из фото рисунок. 

Оговорюсь сразу, что сам по себе один фильтр не даст вам желаемого результата, здесь важно их умело сочетать между собой. Так же, при использовании фильтров, имеет значение то, фотографию с каким разрешением вы будете использовать. Чем ниже разрешение, тем настройки фильтра должны иметь малое числовое значение. Настройки для фильтров Вам придётся подбирать самостоятельно т.к. исходное фото у вас будет своё.
Итак начнём. Шаг 1. Откроем фотографию в Photoshop. Создайте новый слой и залейте его нежно-бежевым цветом. 

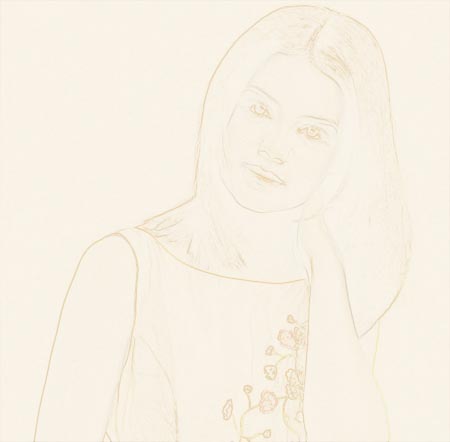
Шаг 2. Создайте дубликат фонового слоя (слой с фото), переместите его на самый верх. Вы можете это сделать вручную на палитре слоёв, либо используйте команду Layer – Arrange – Bring to Front (Слой – Монтаж – Переложить вперёд). Шаг 3. С помощью этого слоя и фильтра «Выделение краёв» мы сделаем некое подобие эскиза для нашего будущего рисунка. Поэтому для удобства переименуйте дубликат в «Эскиз». Применяем к этому слою Filter –Stylize – Find Edges (Фильтр – Стилизация – Выделение краёв). Меняем режим наложения на Soft Light (Мягкий свет).

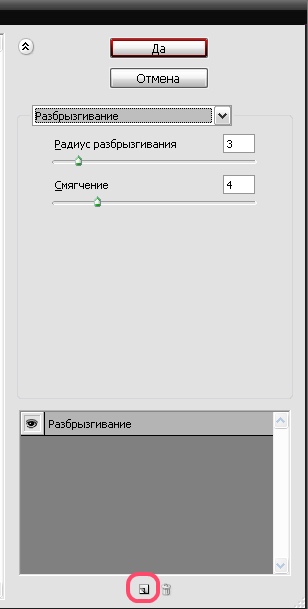
Шаг 4. Делаем дубликат фонового слоя и перемещаем его на самый верх. Для этого можете использовать команду Layer – Arrange – Bring Forward (Слой – Монтаж – Переложить на передний план). Переименуем этот слой в «Брызги и кисть». Теперь применим к этому слою следующие фильтры Spatter (Брызги) и Dry Brush (Сухая кисть). Настройки можно использовать как по умолчанию, так и свои собственные. Итак идём в Filter – Brush Strokes – Spatter (Фильтр — Штрихи — Брызги).

Не закрывая окно с фильтром, нажмём на кнопку внизу под настройками New effect layer (Новый слой эффектов).

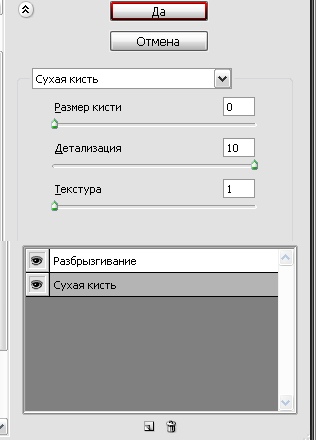
У вас продублируется фильтр и этот дубликат фильтра мы заменим на другой Artistic – Dry brush (Имитация - Сухая кисть). Если вас устраивает результат, то жмите на OK.

Режим наложения поменяем на Hard Light (Жесткий свет).

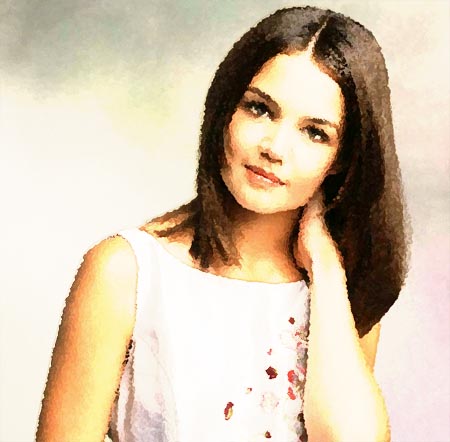
Шаг 5. Уже неплохо, но мне хочется добиться большей чёткости на лице. Возвращаемся на фоновый слой и делаем дубликат слоя, который снова переносим на передний план (на самый верх в палитре слоёв). Дубликат называем «Перекрёстные штрихи». Применим к этому слою Filter – Brush Srtokes – Crosshatch (Фильтр — Штрихи — Перекрёстные штрихи). За тем к этому слою я добавила слой-маску и с помощью ластика замаскировала часть изображения, оставив видимым только лицо. Режим наложения меняем на Pin Light (Точечный свет). Уровень непрозрачности снижен примерно до 50%.

Шаг 6. Я посчитала, что контуры портрета не достаточно чёткие. Чтобы это исправить, а заодно слегка осветлить портрет, я создала дубликат слоя «Эскиз» и переместила дубликат на передний план. Уровень непрозрачности я снизила до 60%.

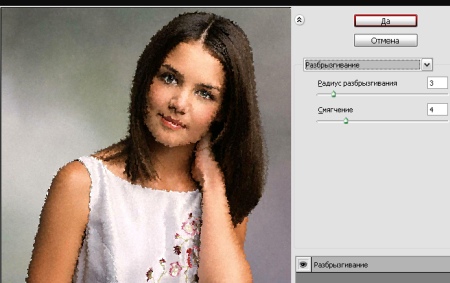
Шаг 7. Теперь придадим изображению лёгкость и воздушность. Для этого смягчим цветовые переходы на портрете. Подойдёт фильтр Размытие по поверхности. Но сначала выполним следующее действие Ctrl+A, Shift+ctrl+C, Ctrl+V, с помощью которых получим объединённый слой. И теперь к этому слою применим Filter – Blur – Surface blur (Фильтр — Размытие — Размытие по поверхности). Режим наложения для этого слоя Darker color (Темнее).

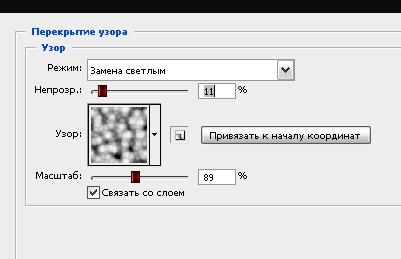
Чтобы добавить эффект того, что портрет выполнен на бумаге я добавила для этого слоя Стиль слоя Overlay Pattern (перекрытие узора).


На этом основная работа с фильтрами закончена. Теперь можно заняться проработкой некоторых деталей. Например, с помощью Выборочной коррекции цвета (Image – Adjustment - Selective Color (Изображение – Корректировка – Выборочная коррекция цвета)) можно затемнить волосы и глаза.

С помощью заливки на новом слое и маски-слоя (чтоб замаскировать ненужные участки) – добавить розового оттенка на кожу. А при использовании инструментов  Затемнение (Burn) и Затемнение (Burn) и  Осветление (Dodge) можно добавить складки на платье. Осветление (Dodge) можно добавить складки на платье.

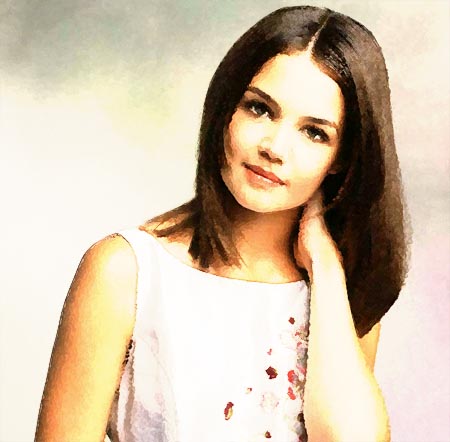
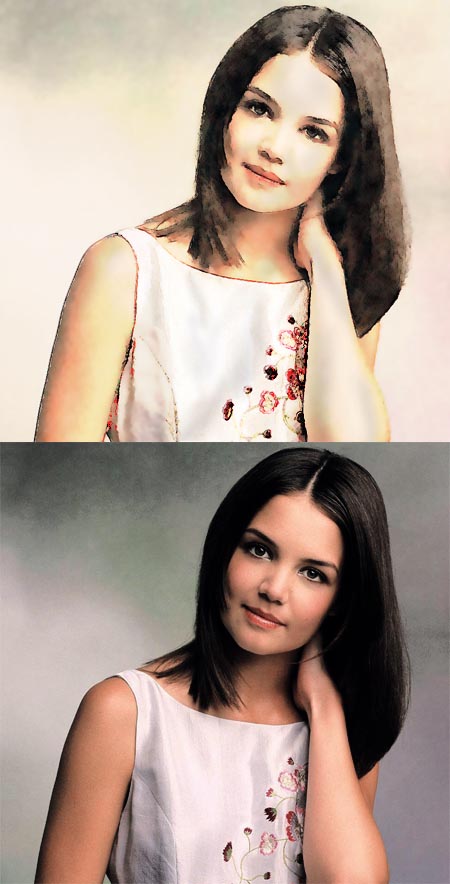
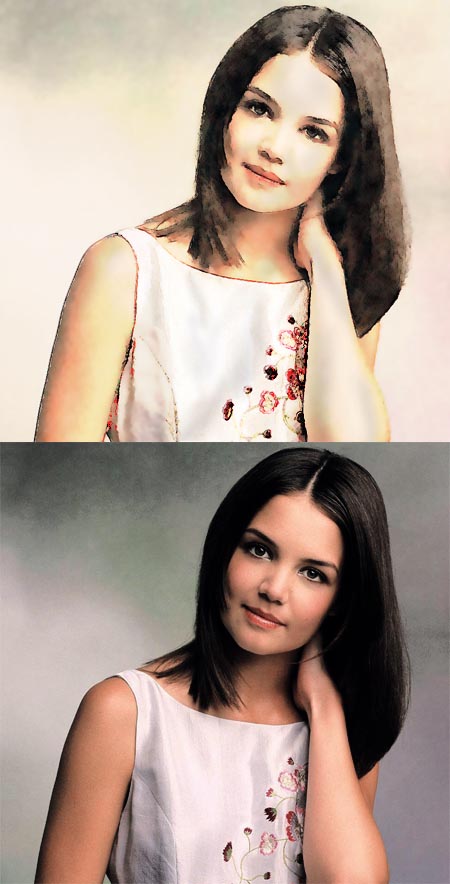
 Вот, что можно получить с помощью скучных, на первый взгляд, фильтров.
Не бойтесь экспериментировать и всё У ВАС ПОЛУЧИТСЯ. Автор: Евгения Гончарова.
Источник: Доступно только для пользователей
Всех новичков прошу ознакомиться с правилами форума, которые находятся здесь
Моё творчество |
|
| |
| Rosa_G |
Дата: Вторник, 08-Сентября-2009, 13:38:15 | Сообщение # 6 |

Сообщений: 1025
|
Огненная страсть В этом уроке мы будем заниматься преобразованием обычной фотографии девушки, в потрясающую иллюстрацию огненной страсти. Идея этого преобразования состоит в том, чтобы создать хорошо выглядящую иллюстрацию, используя при этом простые методы и инструменты, такие как: инструмент Кисть и команду Деформация.

Шаг 1. Для этого урока автор использовал два фотоснимка, которые удовлетворяли задумке его урока. Первый - фотоснимок девушки, который можно загрузить по Доступно только для пользователей. Второй - фотоснимок языков пламени, который можно найти Доступно только для пользователей. Для написания данного урока автор использовал программу Photoshop CS3.

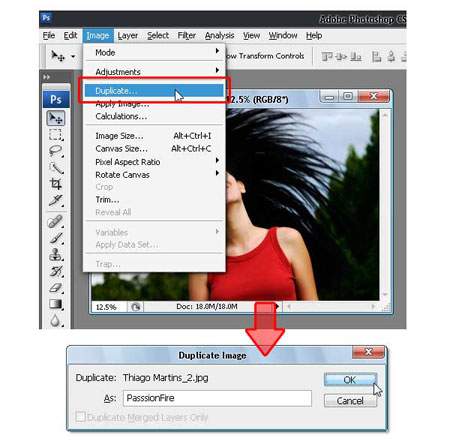
Шаг 2. Откроем фотографию с девушкой и создадим ее дубликат документа Image - Duplicate (Изображение - Создать дубликат). Назовем дубликат “Огненная страсть”. Оригинальный файл можно закрыть. Далее будем работать с дубликатом.

Шаг 3. Дублируйте слой “background”(задний план)(Ctrl+J). Установите цвет переднего и заднего плана на черно-белый (нажатие клавиши D на клавиатуре). Выберите слой “background”(задний план) и залейте его черным цветом (Alt+Delete). Смотрите изображение ниже.

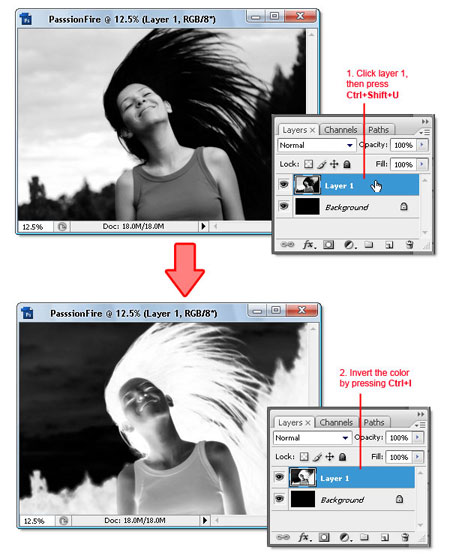
Шаг 4. Выберите “Layer 1” (Слой 1), Нажмите (Shift+Ctrl + U), чтобы применить команду Desaturate (Обесцветить). Далее инвертируйте цвет, нажав комбинацию клавиш (Ctrl+I). Ваше изображение должно стать похожим на фотонегатив.

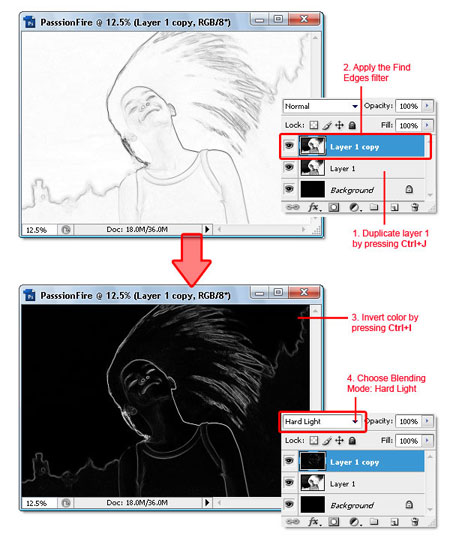
Шаг 5. Дублируйте “Layer 1” (Слой 1) и примените фильтр Filter - Stylized - Find Edges (Фильтр – Стилизация - Выделение краев). Далее инвертируйте цвет, нажав комбинацию клавиш (Ctrl+I) и измените режим наложения для слоя на Hard Light (Жесткий свет). Контура изображения теперь отображается контрастной белой линией на очень темном фоне.

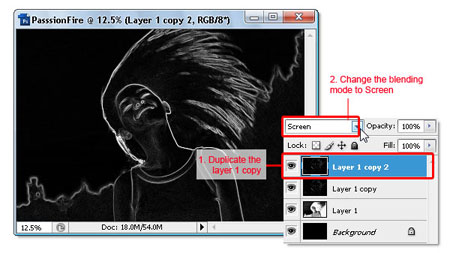
Шаг 6. Чтобы добавить белой линии больше контраста, дублируйте слой “Layer 1 copy”
(Слой 1 копия) и измените режим наложения для слоя на Screen (Осветление).

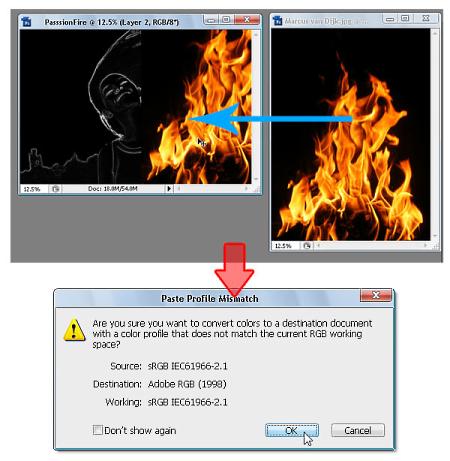
Шаг 7. Теперь откройте второе изображение и перетащите его на документ “Огненная страсть” с помощью инструмента Move tool (Перемещение). В появившемся диалоговом окне нажмите OK, чтобы сделать выбор.

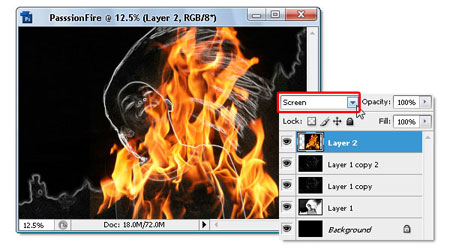
Шаг 8. Изображение огня теперь будет иметь название слоя “Layer 2” (Слой 2). Измените режим наложения для слоя на Screen (Осветление) - это скроет черный цвет на слое “Layer 2” (Слой 2). Если Вы сделали все правильно, то ваше изображение будет подобно тому, что на рисунке ниже.

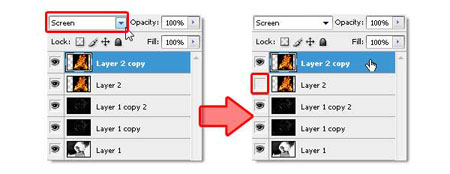
Шаг 9. Дублируйте слой “Layer 2” (Слой 2), нажав комбинацию клавиш (Ctrl+J). Удостоверьтесь, что на новом слое установлен режим наложения для слоя Screen (Осветление), такой же, как на оригинальном слое “Layer 2” (Слой 2). Затем, сделайте “Layer 2” (Слой 2) невидимыми, скрыв его в панели слоев.

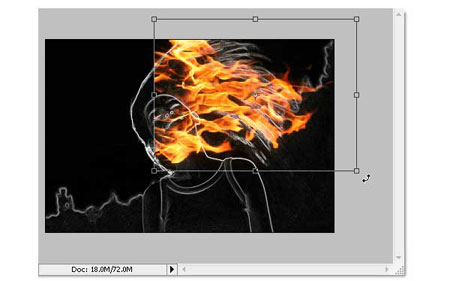
Шаг 10. Выберите “Layer 2 copy”(Слой 2), чтобы сделать его активным, затем используйте комбинацию клавиш (Ctrl+T) чтобы развернуть и изменить размеры изображения, как показано ниже. Не забудьте нажать клавишу ENTER после того как закончите преобразование.

Шаг 11. Далее для этого же слоя применим деформацию Edit > Transform > Warp (Редактирование - Трансформирование - Деформация), для того, чтобы придать изображению огня форму волос. Смотрите рисунок ниже.

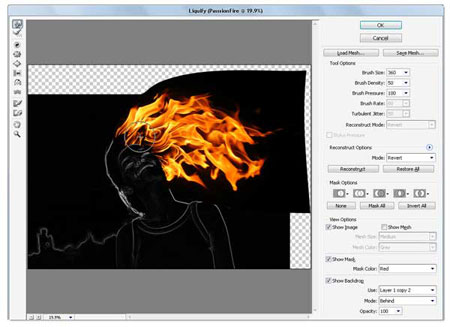
Шаг 12. Если Вы считаете, что результат не достаточно хорош, используйте фильтр Filter-Liquify (Фильтр - Пластика), чтобы устранить мелкие недостатки. Автор использовал инструмент Forward Warp tool (Деформация) и Twirl Clockwise tool (Скручивание по часовой стрелке) – чтобы получить результат как на рисунке ниже.

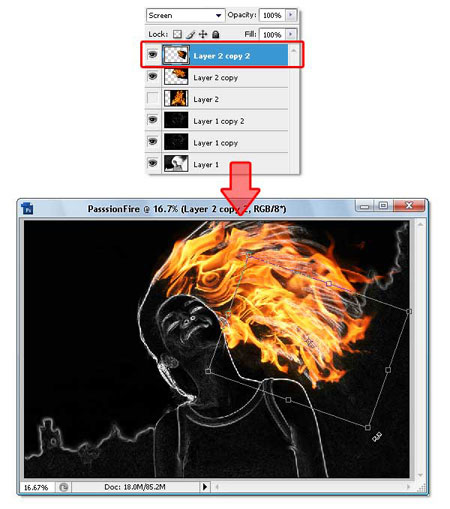
Шаг 13. Дублируйте слой “Layer 2 copy”(Слой 2), затем используйте комбинацию клавиш (Ctrl+T), чтобы изменить размеры и вращать изображение огня в текущем слое. Преобразуйте и поместите слой приблизительно, так как на рисунке:

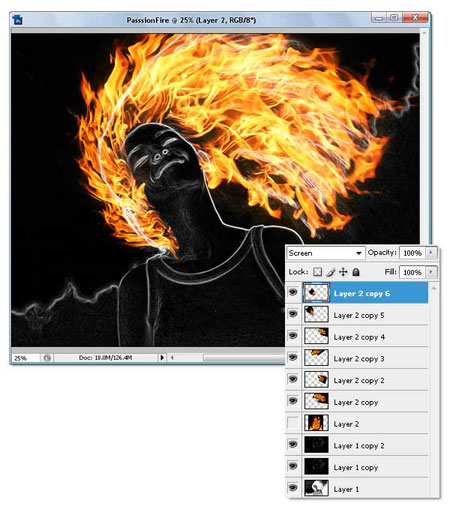
Шаг 14. Повторите предыдущий процесс, чтобы покрыть все волосы огнем. Дублируйте и изменяйте слой, пока не покроете все волосы огнем. Если необходимо, используйте фильтр Filter-Liquify (Фильтр - Пластика). Исход этого процесса должен быть похож на изображение ниже.

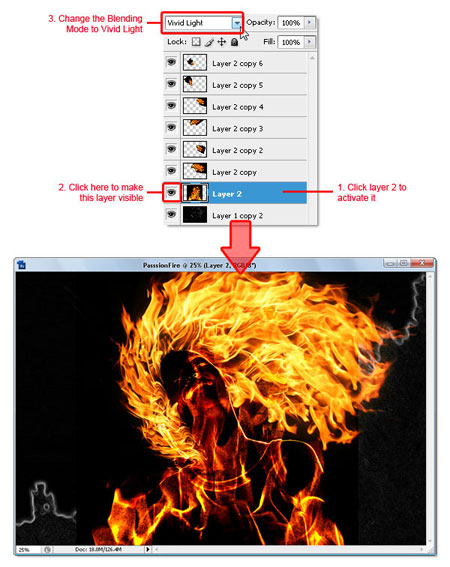
Шаг 15. Теперь выберите “Layer 2 copy”(Слой 2) и сделайте его видимым снова. Измените режим наложения для слоя на Vivid Light (Яркий свет). Этот шаг необходим для колорирования белых линий нижнего слоя.

Шаг 16. Используйте для слоя “Layer 2 copy”(Слой 2) комбинацию клавиш (Ctrl+T), чтобы изменить размеры и вращать изображение огня, как показано на рисунке. Цель шага состоит в том, чтобы покрыть тело и волосы девушки текстурой огня.

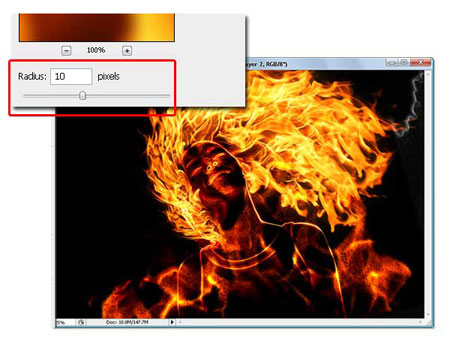
Шаг 17. Теперь применим фильтр размытия для слое “Layer 2 copy”(Слой 2). Для этого идем в пункт меню Filter - Blur - Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Установите величину значение размытия от 10 до 15 пикселей.

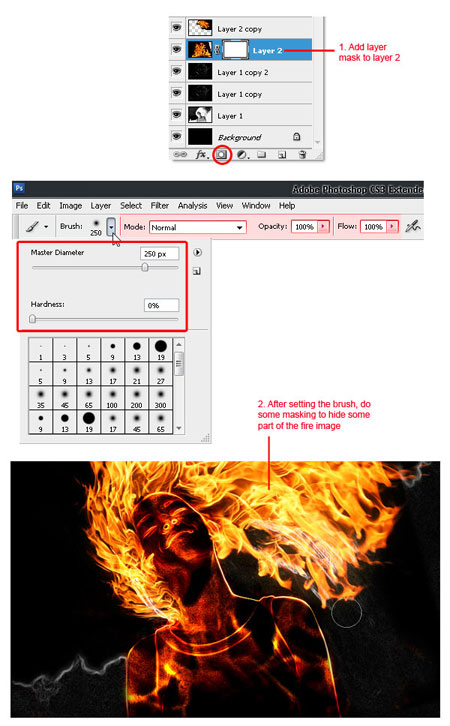
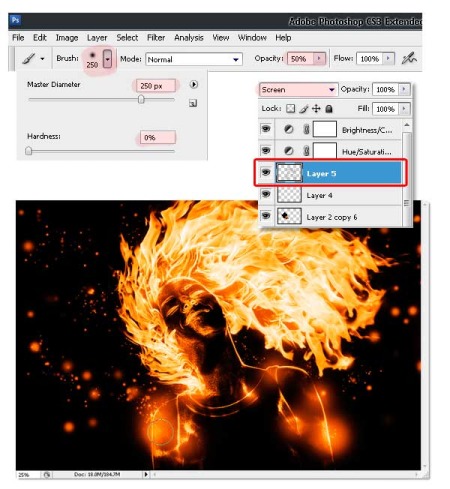
Шаг 18. Теперь добавьте маску слоя к слою “Layer 2 copy”(Слой 2).Выберите мягкую круглую кисть с Opacity (Непрозрачность) 100 %. Установите размер кисти, какой вам необходимо и обрисуйте по маске слоя лишние элементы огня выходящие за пределы силуэта девушки. Смотрите процесс на рисунке ниже.

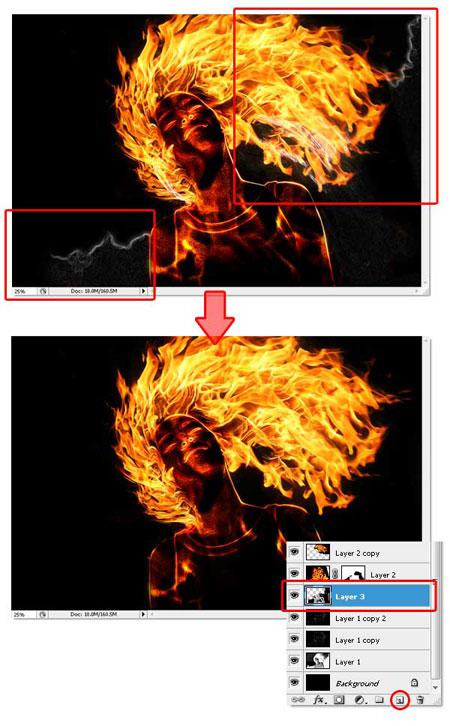
Шаг 19. Теперь нам надо удалить белые линии, получившиеся у нас после работы с маской (отмеченные красными прямоугольниками на рисунке). Для этого создайте новый слой и поместите его под слоем “Layer 2 copy”(Слой 2). Далее просто обрисуйте мягкой круглой кистью черного цвета белые участки.

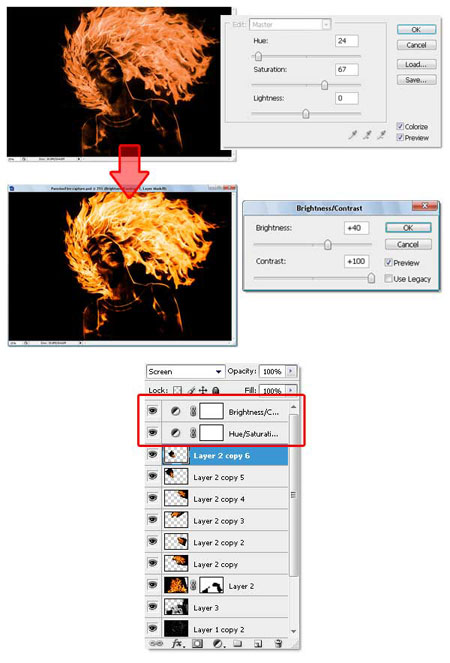
Шаг 20. Теперь выбираем самый верхний слой (у автора это “Layer 2 copy 6” (Слой 2 (копии) 6)), добавляем два корректируюших слоя.
Первый - Hue/Saturation (Оттенком/Насыщенностью) и второй - “Brightness/Contrast” (Яркость/Контрастность). Устанавливаем настройки, как показано на рисунке ниже.

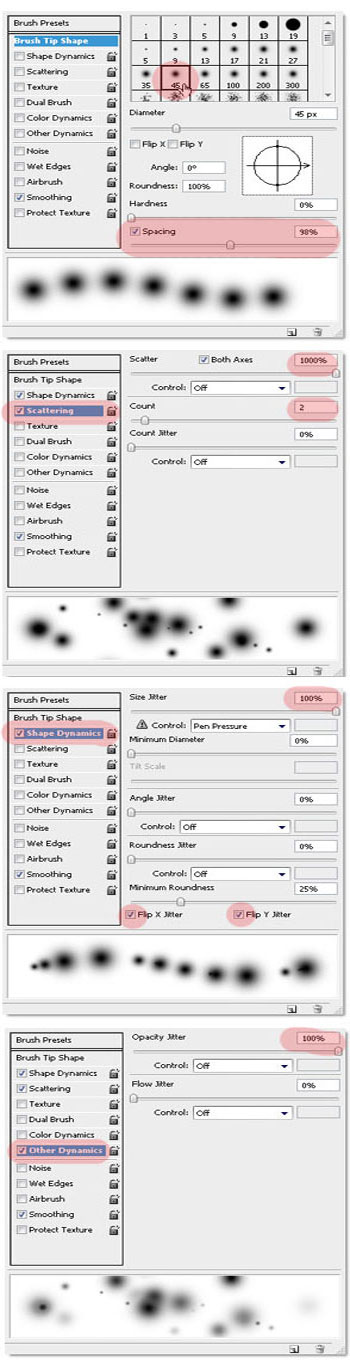
Шаг 21. Теперь создадим эффект искр. Это можно сделать с помощью кисти с настройками как на рисунке ниже. Автор использовал кисти из стандартного набора, но если у Вас есть другие кисти, которые подойдут для этого эффекта, то Вы можете использовать их.

Шаг 22. Теперь создадим новый слой (под корректирующими слоями), на котором мы будем рисовать искры кисточкой созданной в предыдущем шаге (у автора это “Layer 4” (слой 4)). Выберем из палитры образцов цвет 50% gray (50% серый) и приступим к рисованию искр. Чтоб искры не были монотонными, изменяйте размер кисти если нужно. Автор сначала использовал кисть более крупного размера, а потом уменьшал размер кисти (используйте клавиши «[» и «]» для быстрого изменения размера кисти).

Шаг 23. Для того чтобы сделать наше творение еще более эффектным, создайте новый слой и измените режим наложения для слоя на Screen (Осветление). Выберите мягкую круглую кисть (не ту, которую мы изменили ранее), с Opacity 50 % (Непрозрачность). И обрисуйте части тела, шеи, и волос как показано на рисунке.

Заключение
Вот что получилось у автора урока:
 Автор урока: Jayan Saputra
Перевод: Artfat
Доступно только для пользователей
Всех новичков прошу ознакомиться с правилами форума, которые находятся здесь
Моё творчество |
|
| |
| |
